スマホ画面でブログを読んでいるとき、もう少し拡大してみたいとピンチアウト(画面を二本の指で広げる操作)をしてみても、全然拡大できないサイトが結構あります。(私のブログがそうだったので)
私が使っている、ワードプレスのテーマ「Stinger Plus」を例に、スマホで拡大・縮小(ピンチアウト・ピンチイン)できるようにするための設定手順を説明します。
とっても簡単です。
手順は次の通りです。(尚、下記の手順や図は、2021.6.27現在の情報をもとに作成しています。)
ワードプレスの管理画面から、
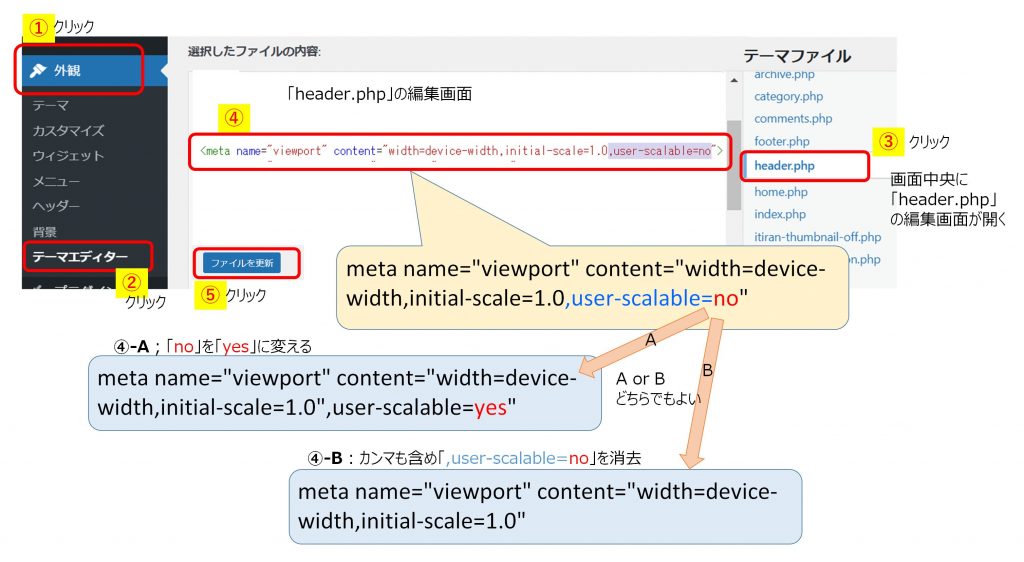
①「外観」
②「テーマエディタ」
③「header.php」
④「viewport」の「user-scalable=no」部分を次のA or B(どちらでもOK)の方法で編集
A)「user-scalable=no」の「no」を「yes」に変える。
編集前)meta name=”viewport” content=”width=device-width,initial-scale=1.0,user-scalable=no“
↓
編集後)meta name=”viewport” content=”width=device-width,initial-scale=1.0,user-scalable=yes“
あるいは
B)「,user-scalable=no」をカンマも含めて消去
編集前)meta name=”viewport” content=”width=device-width,initial-scale=1.0,user-scalable=no)
↓
編集後)meta name=”viewport” content=”width=device-width,initial-scale=1.0
⑤「ファイルを更新」。
実際の画面は下図のようになっています。
①~⑤の手順で操作する場所を示します。

ちなみに「viewport」(表示領域)とは、スマホなど携帯端末でどのように表示するかを指定するものだそうです。
編集した「user-scalable」は、 拡大縮小をユーザーに許可するかどうかを指定するものだそうです。